2019-09-12
UI设计培训
UI设计培训 | 一个图层搞定笔划层次效果
最近看到很多banner在处理文字的时候都使用这种效果。让相对单调的文字更具有设计感和层次感,本篇UI设计培训教程就讲解一下如何快速制作这样的效果(相信能提高你做此类效果的速度)先看效果的示意图吧。

1.新建文件,确定字体
用文字工具输入你想进行制作的文字,(偷偷告诉大家,像素妹儿选择的文字是思源宋体,因为是开源字体)如果你选择用的是其他字体需要商用,那么你最好调整下字形,避免不必要的版权纠纷。

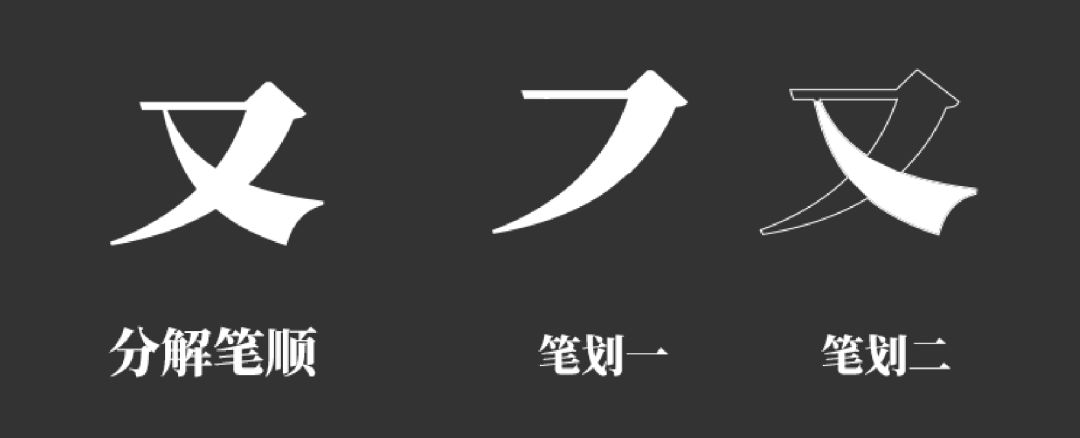
2.分析字体
我们处理笔划交叠部分的字体制作,我们需要弱化内容中的文字笔划,具体哪块应该弱化,这个还是值得推敲的。在对文字笔划处理的时候,我们不能随意地进行,我们可以根据笔顺进行。

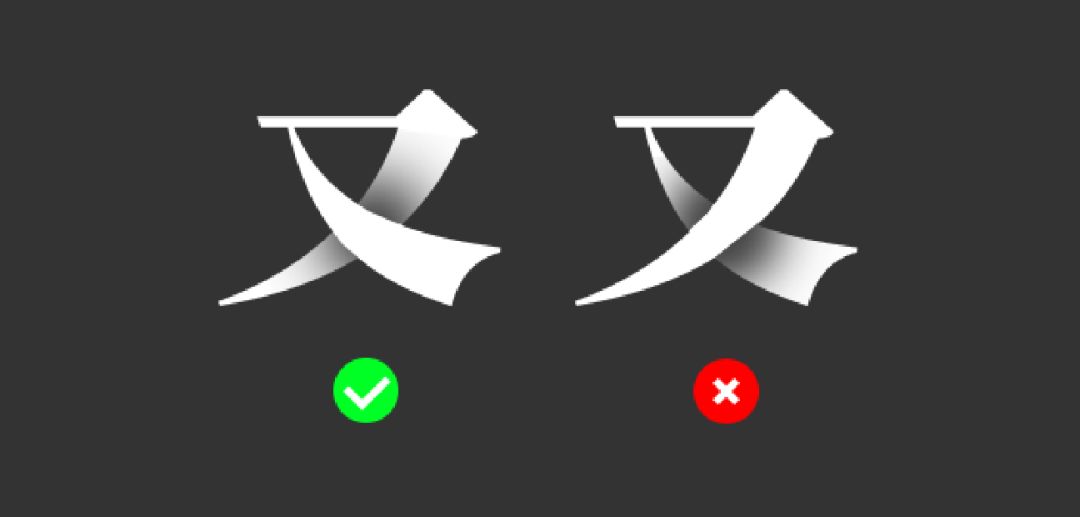
很显然,下图左侧的是正确的处理方式。

3.软件实现处理效果
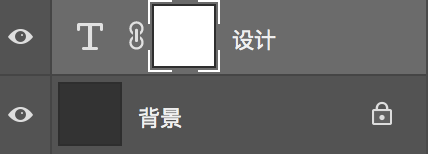
1.在该图层上添加蒙版(以下的操作将在蒙版上进行)。

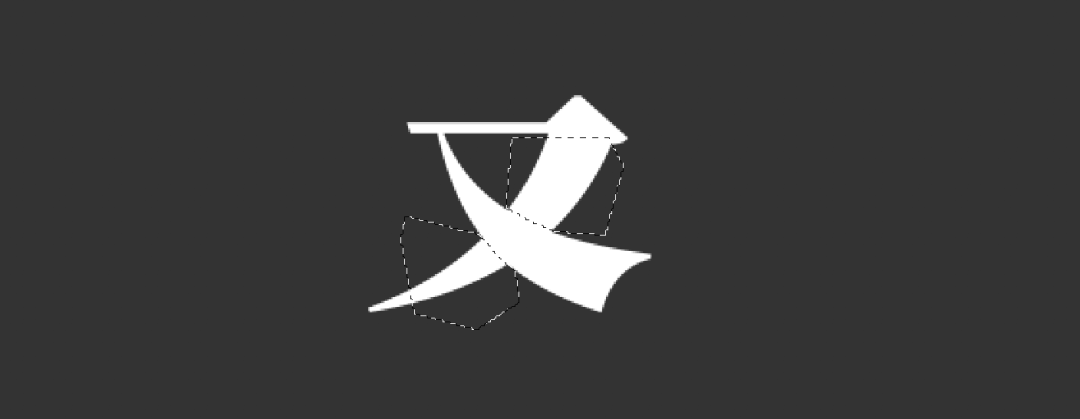
2.用选框工具,或者套索工具框定,你要弱化不透明的区域,不要选中不必要的区域。

3.然后画笔工具,将大小调整成适当大小,画笔硬度调整为0%,给大家介绍个快捷调节笔刷大小和硬度的快捷方式。

4.设置画笔颜色(前景色)为灰色,在选定区域涂抹。你将发现选定区域内的效果发生变化,就是我们要的效果。

注意:画笔的中心接近需要虚化最厉害的地方,不要让画笔触及另一侧,这个大家可以多练多体会笔刷的感觉。
如此以来,我们可以得到如下效果

4.优化分析细节
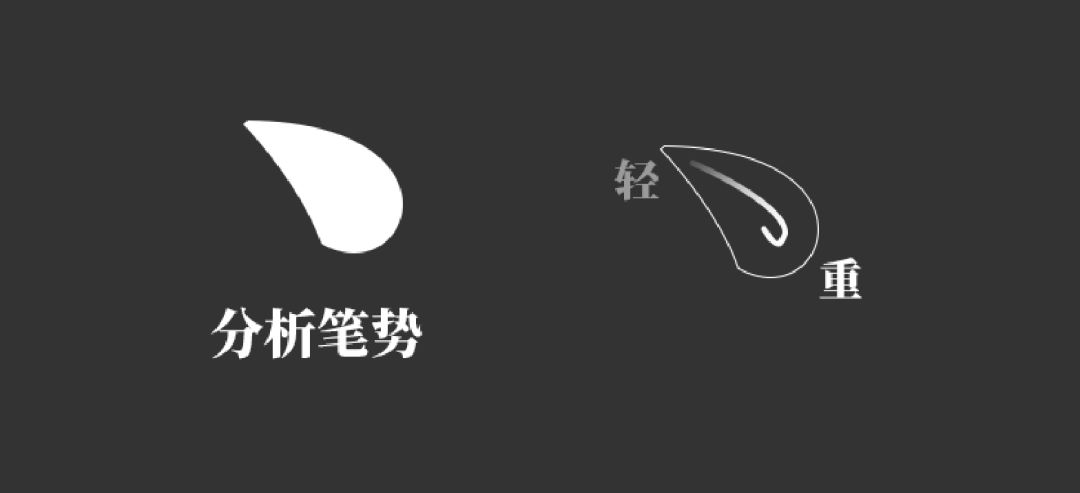
上图效果依然有些地方略显生硬,我们还可以根据笔势进行分析,弱化上笔势较轻的地方。

根据以上做法,我们可以很快的得到这样的效果,

这样制作的好处就是可以随意改变背景图层颜色,该效果均可适应,便于后期调整。 小伙伴们get到了么。


