UI设计培训 | 2019新款iPhone 11适配及思考
北京时间9月11日凌晨1点,苹果2019秋季发布会在总部的史蒂夫·乔布斯剧院举行。这次苹果发布了全新的iPhone11、iPhone11 Pro和iPhone11 Pro Max三款手机,同时还有新的iPad、Apple Watch等。你还在担心新iPhone的设计适配工作?要切几倍图?哈哈,UI设计培训像素妹都给你整理好了!

像素妹将本文分为5大块,分别是:
新款iPhone 11、iPhone的发展及现状、全面屏适配的思考、手势交互的变化、iOS 13的深色模式
新款iPhone11
iPhone 11是6.1英寸(分辨率828*1792),外观方面有6种配色,后置摄像头为双摄像头,分别是1200万像素的广角摄像头和超广角摄像头,支持夜间模式。iPhone 11 Pro和iPhone 11 Pro Max分别是5.8英寸(分辨率1125*2436)和6.5英寸(分辨率1242*2688),新增了暗夜绿色外观,后置摄像头是三摄像头,分别是1200万像素的广角镜头、超广角镜头和长焦镜头,同样支持夜间模式。三款新iPhone均是全面屏,搭载了苹果A13 仿生处理器。
是的,你没有看错,并没有出现新的设计尺寸!喜大普奔!
iPhone11是6.1英寸,与现有的iPhoneXR一致,iPhone11 Pro、iPhone11 Pro Max分别是5.8英寸和6.5英寸,与现有的iPhoneX、iPhone XS Max一致,这意味着设计师作图方式跟往常一样不用变,依然只需要提供@2x、@3x两套切图就可以了。
(看到这里的小伙伴先别着急走,下面还有干货…(๑•̀ㅂ•́)و)
iPhone的发展及现状
2007~2009: iPhone、iPhone 3G、iPhone 3GS
初代iPhone被很多人认为是真正开启智能手机时代的代表,为什么与众不同呢?是因为它让人耳目一新的外观设计、流畅的交互体验,不再是那些臃肿的按键,只有触摸屏和一个圆形Home键,并且支持多点触控,这种丝滑的新颖交互方式,当时乔布斯在发布会上可是好好地吹了一波~
初代iPhone搭载的系统也是iOS系统的开端,即便那时的系统命名是iPhone OS。从iPhone 3G开始搭载的iPhone OS 2.0支持了APP Store,这让开发者们能够为iPhone提供更多的APP,对整个苹果的移动生态建设有了里程碑式的意义。最开始iPhone的UI图标和界面设计都是写实拟物化风格,这是为了让用户在最开始接触的时候就能有一个代入感,并且能够快速投入使用。同时为了规范化图标,苹果将所有的图标都放在了圆角矩形里,看起来非常规整统一,在那个用户体验意识还没有成熟的时代,苹果就很重视使用者的体验感受了,也许在那时iPhone就已经和其它厂商慢慢地拉开差距了。
这三款手机,屏幕尺寸均是3.5英寸,分辨率为320*480,那时设计师在做设计的时候,使用的切图是@1x。在这里我们需要明白几个概念:
物理像素(px):是位图图像中的最小单位,也是设计师在PS作图使用的单位;
逻辑像素(pt):开发使用的单位;
倍率:物理像素/逻辑像素,也就是我们常说的切图@1x、@2x、@3x;
2010~2011: iPhone 4、iPhone 4s
2010年,苹果发布了这款果粉心目中最经典的机型iPhone 4,也正是从这代手机开始,系统正式更名为iOS,iPhone逐渐走到大众的面前。iPhone 4是首款配备了Retina视网膜显示屏的iPhone,虽然屏幕尺寸依然是3.5英寸,但是分辨率达到了640*960,是之前手机的2倍分辨率大小。早些年我们将手机放在离眼睛很近的地方,肉眼是能看到屏幕上的像素格的,因为普通的屏幕,显示效果不细腻。“Retina”是一种显示技术,可以把更多的像素点压缩至一块屏幕里,从而达到更高的分辨率并提高屏幕显示的细腻程度,这种分辨率在正常观看距离下足以使人肉眼无法分辨其中的像素格。
由于iPhone 4像素密度是之前的2倍,考虑到不同手机视觉显示正常,设计师除了@1x的切图之外,还需要提供@2x的切图,这个时期,设计师的设计稿尺寸变成了640*960。
2012~2013: iPhone 5、iPhone 5c、iPhone 5s
在乔布斯逝世之后,苹果进入了“库克时代”。iPhone 5系列与之前手机相比高度增加了,屏幕尺寸由3.5英寸变成了4英寸。除了外观上的变化,更被人熟知的是iPhone 5s加入了“杀手级”的功能——Touch ID,这是苹果公司的一种指纹识别技术。在UI上最直接的变化,就是iOS7开始采用扁平化的UI风格,与原来的系统风格相比,简直是天翻地覆的变化,这种风格慢慢席卷了整个UI设计行业。
出现了新的手机尺寸,UI设计师又要开始忙活了,设计稿尺寸变成了640*1136。不过还好,只是高度增加了,垂直方向上显示的内容比4系列多了一些,5系列提供的切图还是同样的@2x。只不过在制作全屏界面如启动页之类的,需要考虑单独设计。
2014~2017: iPhone 6/7/8、iPhone 6/7/8 Plus、iPhone SE
这段时期苹果发布了两款新的大尺寸iPhone,4.7英寸的iPhone 6/7/8(分辨率750*1334,@2x)和5.5英寸的iPhone 6/7/8 Plus(分辨率1242*2208,@3x)。从iPhone 6s开始,屏幕上加入了Z轴深度的交互方式3D Touch,带来了立体感的操作感受。而在2016年3月份亮相的iPhone SE,与iPhone 5系列屏幕尺寸完全相同,分辨率也是640*1136,只不过用户的反响平平。
在这个用户越来越喜欢大屏手机的背景下,我们在适配的时候已经不再考虑@1x的手机了,提供的切图变成了@2x和@3x两种。设计师的作图尺寸再次发生了变化,主流设计稿尺寸为iPhone 6/7/8的750*1334。
2017~2018: iPhone X/XS、iPhone XS Max、iPhone XR
2017年9月发布的iPhone X是苹果首款全面屏设计的产品,标志性的特征就是它的“齐刘海”。从这一代iPhone开始取消了Touch ID指纹识别,取而代之的是Face ID面部识别系统。
iPhone X/XS的屏幕尺寸为5.8英寸,分辨率是1125*2436,切图为@3x。
iPhone XS Max的屏幕尺寸为6.5英寸,分辨率是1242*2688,切图为@3x。
iPhone XR的屏幕尺寸为6.1英寸,分辨率是828*1792,切图为@2x。
虽然又是三个新尺寸,但是别慌!我们通过Sketch作图会发现,iPhone X/XS的设计尺寸是375*812pt,仅仅是比iPhone 6/7/8(375*667pt)高了一些而已,如果要做X的设计稿,只需要在Sketch中将界面的头部和尾部替换成X的控件就可以了。同理,iPhone XS Max和iPhone XR设计尺寸是414*896pt,仅比iPhone 6/7/8 Plus(414*736pt)高了一些。当然了,目前设计师作图的基准尺寸还是iPhone 6/7/8,适配的时候,提供的切图为@2x和@3x两种。
2019: iPhone 11、iPhone 11 Pro、iPhone 11 Pro Max
今年新发布了三款手机,分别是6.1英寸的iPhone11、5.8英寸的iPhone11 Pro和6.5英寸的iPhone11 Pro Max。新品iPhone全系搭载A13处理器,后置摄像头变成了“浴霸”造型,这次发布会也花了很多篇幅讲解了新摄像头的强大,emm,像素妹觉得肯定会有很多人吐槽外观很丑,然后骂完直接掏钱喊真香了,哈哈。
相信设计师朋友们看到这三款手机的屏幕尺寸之后,心中暗暗松了口气,这次不用考虑新的尺寸适配工作了。
iPhone 11与iPhone XR一样,分辨率为828*1792,切图为@2x。
iPhone 11 Pro与iPhone X一样,分辨率为1125*2436,切图为@3x。
iPhone 11 Pro Max与iPhone XS Max一样,分辨率为1242*2688,切图为@3x。
当前设计师做效果图主流尺寸依然是750*1334,适配时提供的切图为@2x和@3x两种。
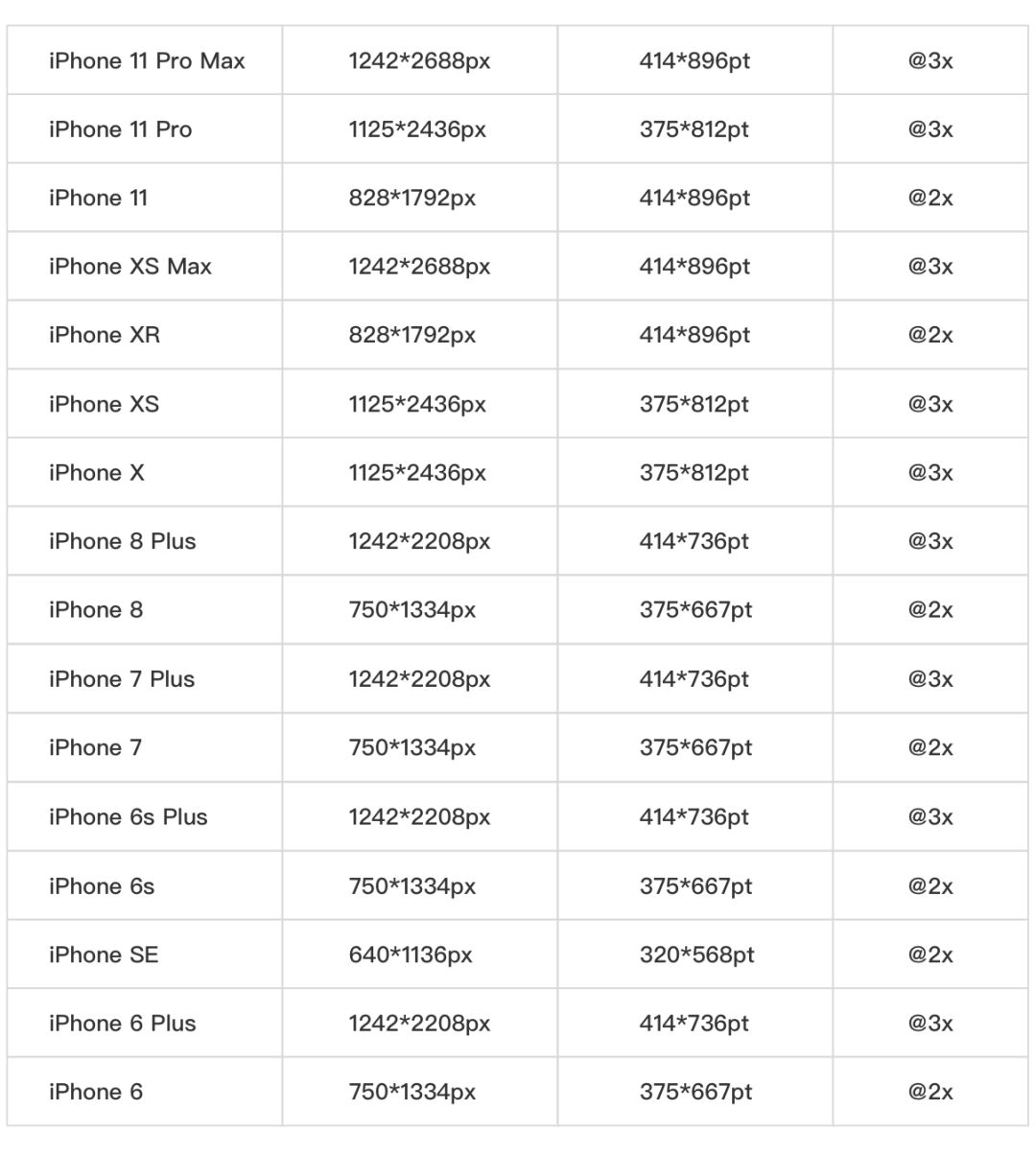
像素妹给大家整理了当前iOS主流适配所用到的切图及对应机型,我们在作图的时候以iPhone 6/7/8(750*1334px)为基准进行设计。

全面屏适配器的思考
安全区域
iPhone X及以后的手机都采用了全面屏设计,位于屏幕上方的“齐刘海”、屏幕四周的圆角,以及屏幕底部用于手势交互的虚拟按键Home Indicator,这些都与我们往常设计iPhone 6/7/8不太一样,需要我们在作图时进行一些调整。在设计时要留出安全区域,这样才不会被圆角、“齐刘海”等影响,把内容控制在安全区内,并且屏幕的左右边缘和可操作内容之间一般会留出16pt~24pt的边距,避免用户在屏幕边缘不好操作。
顶部/底部设计
全面屏顶部状态栏高度为44pt,底部虚拟按键Home Indicator高度为34pt(竖屏),这两点不同于之前的手机。如下图:全面屏与非全面屏所用的状态栏控件不同,所占区域高度也不一样,并且由于全面屏取消了实体Home键,在标签栏下方多了个虚拟按键用于手势交互,其它部分正常设计即可。
全屏界面的处理
像启动页、引导页、音乐播放页等全屏覆盖类界面,不能简单通过等比例缩放达到效果,必须单独根据全面屏的比例调整设计稿甚至重新绘制,就像当年iPhone 4与iPhone 5的全屏类界面处理一样。
如下图:分别是iPhone8(375*667pt)和iPhone X(375*812pt)的截图,宽度一致但高度不一致,这时就需要微调设计稿。
手势交互的变化
智能手机的使用者是人,手势交互是基于人的行为来定义的,这是人与屏幕最自然并且被广泛接受的一种交互方式。
在2007年苹果发布第一代iPhone之前,大部分的手机与物理按键密不可分,机身的一半是键盘,另一半才是显示屏,显得比较笨重,原因是电阻屏并不好使。iPhone的诞生打破了这个尴尬的局面,乔布斯在发布会上表示“谁会需要一支笔?你得把它们拿出来再放回去,还会弄丢。呸,没人想用手写笔。”并且声称人类的手指才是“世界上最好的定点设备”。初代iPhone采用了电容屏和多点触控技术,去掉了物理键盘和手写笔,人们发现这种以点击、滑动为主的操作方式使得人机交互体验变得非常人性化,从此手机键盘时代慢慢画上了句号。
常用的基本手势
随着大屏手机的畅销,人机交互越来越普遍,手势减少了用户操作的繁琐度,可以更自然地与设备进行互动。像点击、滑动、长按、双指缩放等基本手势,都是对现实世界中的映射,是最容易被接受的手势。这些基本手势,改变着我们浏览和体验数字世界的方式。比如我们使用手机调出来多任务,想要关闭后台应用,就会用到滑动手势,这是将滑动/拖动这个手势模拟现实世界中丢掉东西的习惯。
3D Touch / Haptic Touch
iPhone 6s开始引入了3D Touch,在原有Force Touch轻按、轻点的基础上,新增了重按这一维度,被苹果称为新一代的多点触控技术。设备会辨别屏幕所受的压力,然后发起相应的指令。比如我们通过3D Touch按压主屏幕上的支付宝App,会弹出快捷菜单,便于我们快速地进行扫码、收付款等操作,提升效率。
iPhone XR发布的时候采用了Haptic Touch代替3D Touch,Haptic Touch可以说是带震动反馈的长按,不再需要重按屏幕,用户通过长按操作就可以像3D Touch一样在屏幕上获得快捷菜单。
全面屏带动了手势发展
移动端设计最大的限制之一就是屏幕小,手机上每一块空间都非常重要,可以说是“寸土寸金”。iPhone X的发布开启了全面屏时代,取消了实体Home键,最大化地扩充了屏幕空间,这是对使用手势来操作屏幕内容的一次大胆尝试。在全面屏的底部有一个虚拟按键Home Indicator,取代了之前的实体Home键。
全面屏常用的手势如:1、我们从手机底部边缘往上轻扫可以返回主屏幕;
2、从手机底部边缘往上轻扫并停顿一下,可以唤出多任务界面;
3、在底部向右滑动Home Indicator,可以快速切换最近使用的应用程序。
诸如此类的交互手势替换实体Home按键,提供更大的屏幕所带来的好处也是显而易见的,可以留出更多的内容空间,提升操作体验。尽管屏幕底部的Home Indicator是虚拟按键,但iPhone把它做成了一个明显的视觉标志——黑条(深色背景上是白条),这样可以提醒用户这里是可以进行手势交互的。
隔空手势交互的猜想
Google、LG、三星等公司都曾推出过隔空手势的交互功能,目的在于让使用者在不穿戴任何辅助设备的情况下,以简单、自然、便捷的方式与电子设备交互,看起来就是黑科技呀有木有~不过产品出来后发现很多操作的精度不太高,并且长时间悬空手臂也不太人性化,难以用于日常的交互。不过相信未来在技术发展的帮助下,隔空手势交互会在更多的领域发挥价值。
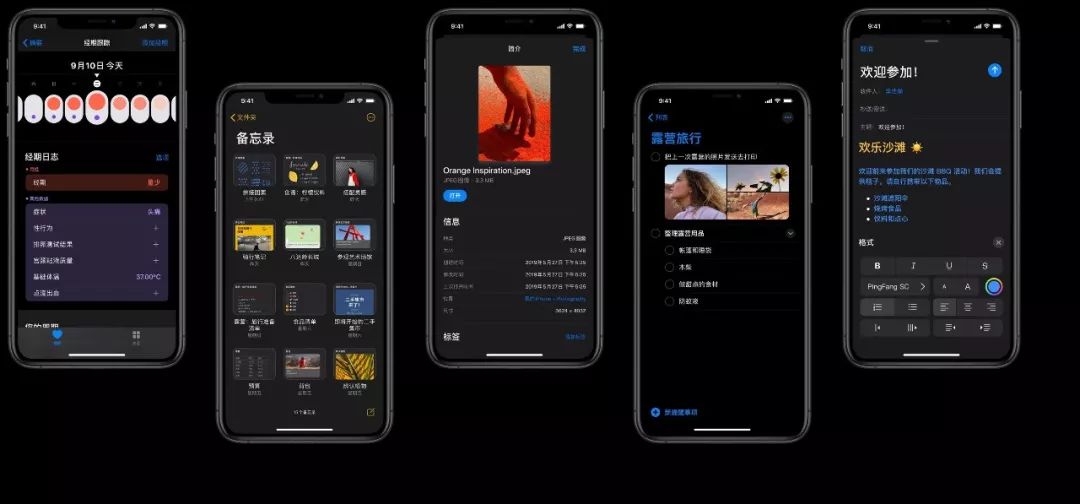
iOS13的深色模式
iOS 13一经亮相就成为设计师关注的焦点,苹果首次在iPhone推出深色模式(Dark Mode),带来了全新的视觉风格。

说到深色模式就能想到去年发布的macOS Mojave,当时着实惊艳了一把。深色模式对OLED的屏幕来说更省电,有人认为深色模式很酷,也有人认为浏览屏幕的时候能保护眼睛,因为深色模式降低了屏幕发光的亮度,同时将色彩对比度降低,能帮助改善人的视觉感受,减少眼睛的疲劳感。在前段时间谷歌I/O大会上,官方发布了Material Design暗夜模式的设计指南,结合之前mac OS的设计规范,我们能理解设计深色模式要注意的要点:
使用颜色的原则
深色模式并不是只把当前的界面背景色简单地变成深色,背景之外的其它色彩元素也需要进行调整以适应深色版本。我们在设计时背景要使用深灰色,避免使用纯黑,其它色彩元素也应该降低饱和度,这是为了增加深色模式下的可读性,同时有效减少视觉疲劳。
深色模式下的文字颜色也需要进行简单的处理,若直接使用纯白#FFFFFF太亮了,与背景的对比度过于强烈容易造成视觉不适感。我们通常会在深色模式将文字颜色进行半透明弱化处理,比如Material Design中的重要级文字采用了87%纯白。
层次结构的处理
我们在浅色模式下想要区分卡片与背景的高度,通常会选择对卡片添加投影,但是在深色模式下,投影是很微弱的,起不到明显的视觉分层作用。这时就需要调整卡片自身的颜色来表达不同模块之间的海拔高度,目的是提高易读性。
调整卡片自身颜色与背景有足够的对比,起到视觉区分的作用。通常卡片高度越高,自身颜色越亮。
我们需要注意,在浅色模式表现良好的设计方案,在深色模式当中可能会出现问题,所以设计师需要同时检查两种模式下的视觉表现,必要时进行一些调整,使得每一种模式都能够良好地呈现。
这篇文章对新款iPhone 11的介绍并不多,更主要的是对iPhone发展历史的回顾及交互的一些思考整理。希望可以帮助大家更好的理解为什么需要适配,该怎么样去做适配,等以后再推出新机器的时候,能够自己找到应对的方法。


