UI设计培训 | ICON的正确表达方式
大家好,本期UI设计培训像素妹为大家分享如何合理使用小图标(icon),作为UI设计师的我们都知道,小图标(icon)在我们的界面中扮演着非常重要的角色,它是功能入口的引路人,也是功能分类的重要元素,又是一些词组文字的形象表现,可是小图标的种类繁多、形式多样,我们该如何定位风格与合理运用呢?在接下来我们就来分析下。
认识ICON
中文:图标
英文:icon
广义:图形符号
狭义:应用与软件方面的功能标识
图标的两种类型:
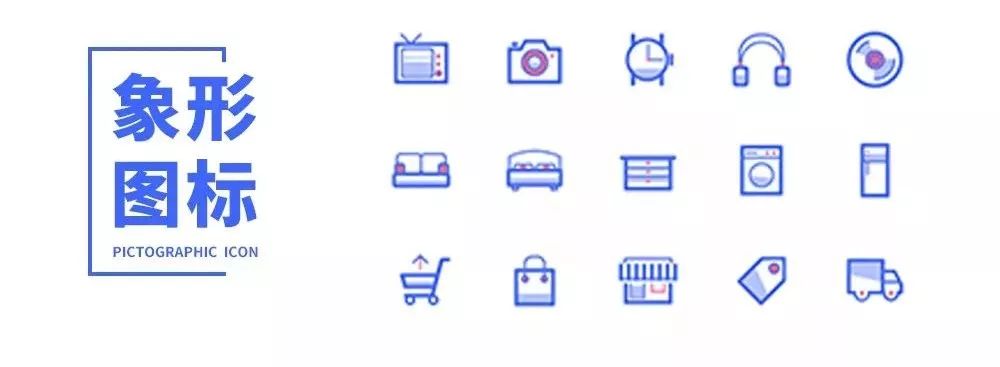
象形图标:最流行的图标类型,象形图标是通过其相似性或对物理对象的引用来传达含义的符号。例如,WC的男女洗手间标识。

表意图标:这种类型的图标稍微有点复杂,通常,表意文字、词语、情感,但他们的含义需要一些学习成本。例如一个圆里有一个叉号,多意为「禁止」。

图标的风格:
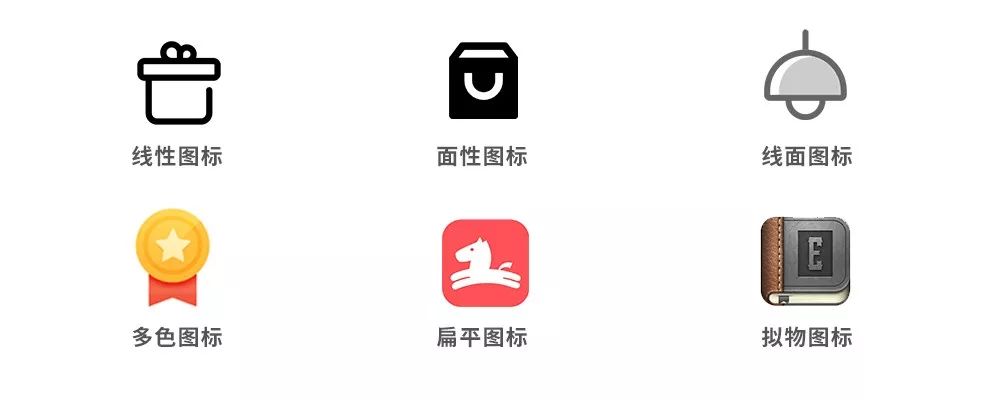
常见的图标风格有:线性图标、面性图标、单色图标、多色图标、扁平化图标、拟物化图标......

ICON在UI中的应用技巧
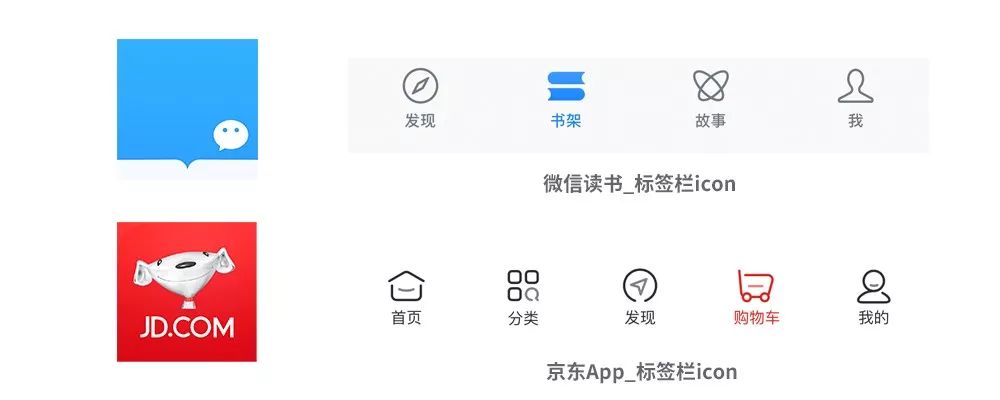
1、相同的功能要选择相同的元素
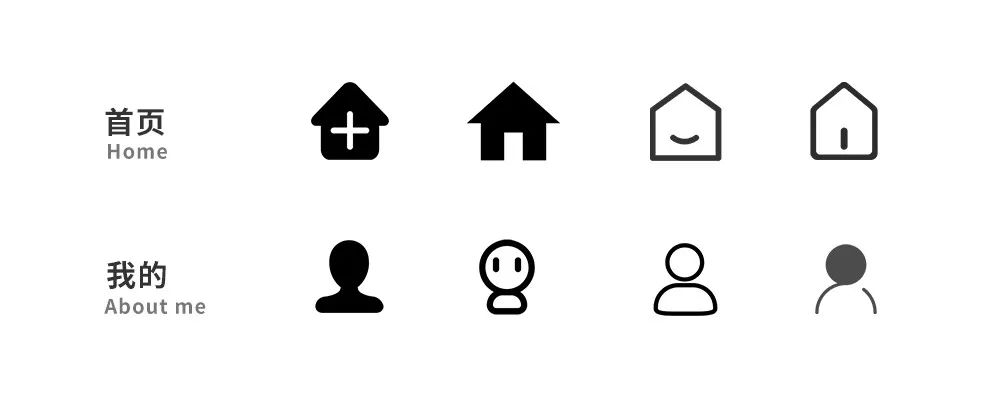
在不同的页面和场景中,icon可以用不同的风格来表现,但在表示相同功能的时候,尽可能使用同样的图形元素,再根据页面或者产品的定位附加风格,这样的目的是为了保持app里图标的元素统一性,大众化普及图标,降低用户的学习成本,例如我们常见的HOME图标,多以房屋的形态展示,以及“我的”图标,也是以人物头像居多。

2、熟悉的图标是最好的选择
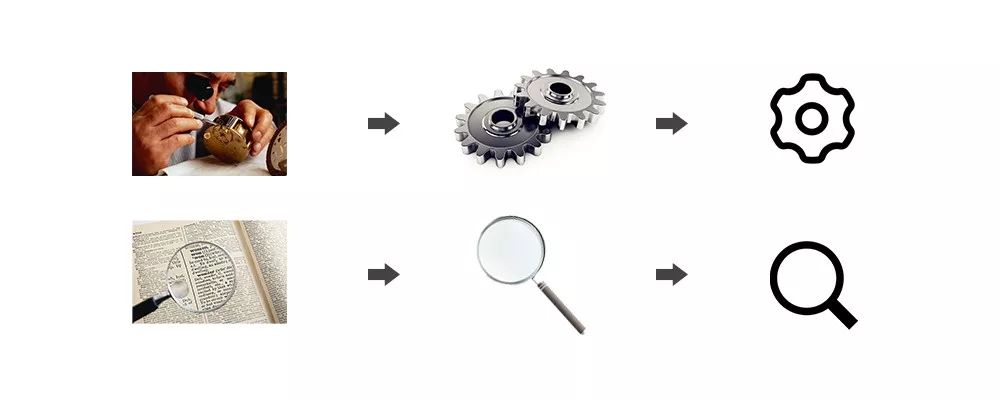
在App中,众多的图标都是反复使用“大众化”的icon,比如“放大镜=搜索”、“齿轮=设置”用户在最初的图标视觉记忆时,已经产生了符号化的记忆,因此可以大大降低用户的学习成本,所以使用“大众化” 的icon是种捷径

3、表意需要联想
在UI设计中有很多的icon是无法与实际物体直接联系的,但是可以联想到一些视觉记忆里的虚拟事物,它可能是一个概念的名词,也有可能是功能性名词,这个时候我们就需要把自己的创意能力拿出来,例如我们常用的支付宝App,它的顶部导航部分的图标,扫一扫功能,是联想到了相机的取景框,加上上下扫描的横线来表达出其功能性,而付钱的图标则是联想到了“码”,用四条竖线来比喻为“码”,并表达其功能性~

ICON的表达方式
ICON的绘制过程中,我们应结合一定的创意进行设计,而最为常用的两个构思方式就是具象表达与抽象表达.
1.具象表达
具象表达是指直接利用具有代表性的物象来表达含义。这种手法直接明确且一目了然,便于迅速理解和记忆。如表现阅读功能的产品的图标以书为形象;表现购物功能的以购物车为形象等等。
如以下案例:

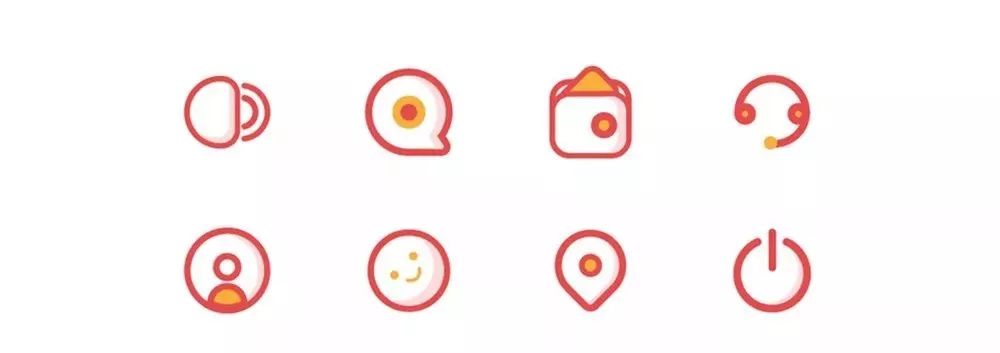
2.意象表达
意象表达是指用理性的,纯粹的点、线、面、体组成的抽象图形来表达含义。这种标志在造型效果上有较大的发挥余地,具有强烈的现代感和符号感。注意:意象表达由于其意义表达不够直截了当,因而不像具象图形那样易于被人们所理解,有时甚至还会产生歧义,淡化产品使用的积极性。

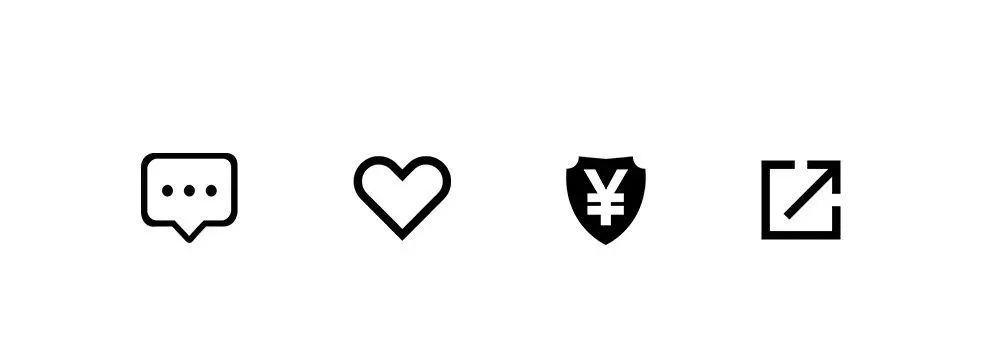
3.文字表达
文字表达相对来说比较直观,使用汉字的某个字或者英文的某个字母进行设计,众所周知,中文的汉字文化博大精深,众多单字都可以表达很多含义~

ICON的统一很重要
前面讲过单独的图标构思方法之后,相信小伙伴们都已经掌握了一定的技巧,可icon并不是单独一个应用于产品之中的,因为APP功能的多样性,决定了图标在页面中的重要性。在寸土寸金的页面里,icon不光起到功能代表的作用,同时也是精致产品,美化产品,装饰产品的重要因素,可app中的icon多是系列的形式存在,因此,视觉统一、风格统一,且能体现出产品或品牌的调性,才是一组合格的icon,当然icon的统一也是有科学的方法的。
从三个大方面来讲就是 形——色——构

形状统一法则
icon形状的统一体现在icon的外形应做到视觉统一,以方正、圆润、饱满、凌厉等风格多方面考虑,icon绘制的线条、面积、圆角等属性进行设计,如下面几个图标,没有考虑形的统一就会很突兀,特别的图标融入不进产品整体的图标规范。

色彩统一法则
这个部分相信大家容易明白,在产品图标使用中,有很多处的图标我们需要考虑到色彩的搭配,比如金刚区的icon,作为视觉重点区域,这个区域的icon一定要尽可能的丰富细节,而大多数的icon都会运用到华丽的色彩来装饰,同时单色的icon可以使用产品的主色,而使用多种颜色的也可以使用色彩的引导性作出更合理的搭配,还有就是标签栏的icon,大多都会使用产品主色进行搭配;

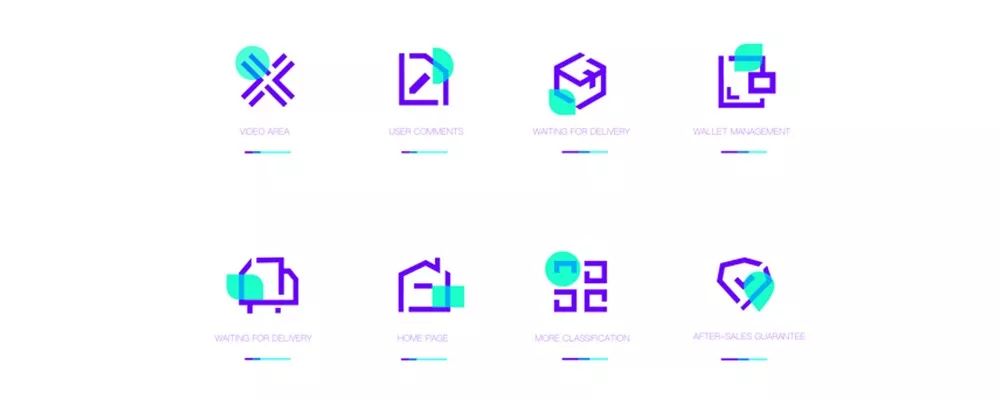
结构统一法则
结构的统一所指的是icon的构成方式统一,icon的结构表达主要是线性图标、面形图标、线面结合图标为主,线性icon形式抽象、简洁,便于用户识别,用户认知成本较低,缺点是icon容易极简,造成了似是而非,可识别性降低。面性Icon相对线性icon视觉重心更突出,便于用户聚焦,设计表现形式会更丰富;而线面结合的图标缺点是可能会过于复杂,造成信息层级混乱,增加了用户的认知成本。线性图标和面性图标的统一相对简单,遵循前面讲过的形状统一就可以实现,而线面结合的图标就是比较难统一的了,在结构统一的角度来说,线面结合的图标需要考虑到形条与面的面积合理搭配,如一些半面的icon我们应该考虑面积所占的比例,甚至再添加上色彩之后,色块的大小会不会影响整体的视觉平衡。

部分素材来源于网络*
总结
我们在参与产品的设计中,Icon的样式/款式是可以参考的,但要根据自己的产品做形式上的调整,至于该怎么调整就要考虑到我们前面所提到那几个范围。作为设计师,我们应该有自己的想法,设计出科学高效的icon系统,才能体现出其真正的价值,也更符合产品自身的特色。


