UI设计培训 | 浅谈设计中的圆角
我们在UI设计培训过程中发现设计师大量地将圆角元素应用于产品上,很多人都能意识到圆角设计的美感,但是并不是每个人都能给出一个合理的解释。就像很多初学者在做界面设计的时候,会下意识地将用户头像设计成圆形或者圆角矩形的形式,但是往往说不出为什么。
圆角代表的设计语言是什么?
圆角看起来很现代,传达给人的感觉是温和、简约、友善,被广泛地应用于产品中的图标、按钮、卡片等地方。直角给人的感觉更多的是严肃、冷静、认真,适用于气质更加严谨的产品上,如金融、数据分析等。
苹果iOS系统中的图标采用了圆角设计,目的是为了规整化图标,统一用户的视觉感受,并且与全面屏手机在细节处也保持了统一。另外,Android也有很多采用了圆角的设计语言,可见圆角已经被应用地非常广泛了。

圆角识别度更高?
做设计的时候有一条视觉舒缓原则:圆角元素比方正的元素更容易被人的眼睛接受,这是因为圆角在视觉过程中更容易认知。视网膜中视觉最敏锐区域的中央凹,在处理圆形时最快,处理边缘则需要涉及更多的大脑中的“神经影像工具”。
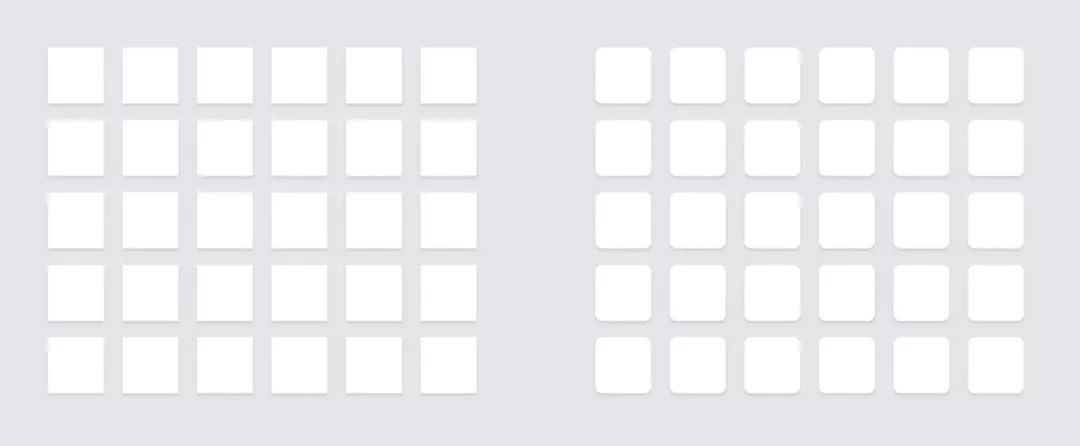
如下图的网格式布局对比,我们发现直角虽然凸显性比较高,但是圆角识别起来反而更容易一些。

有时候采用圆角设计并不是行业内的标准,而是为了顺应了市场需要,满足当下用户快速获取信息的需求。
圆角视觉体验更友好?
我们觉得圆润的东西看起来比较友好,这与我们从小建立起来的认知息息相关。比如小孩子在家里玩耍的时候,家长总是担心孩子在跑动过程中碰到茶几的边角。这是因为我们会对锐利的边缘产生一种“回避反应”,避免锋利的物体对我们构成威胁。

正是因为圆角自身带有温和、安全感、舒适等属性,产品中运用明显的圆角元素更容易被用户所接受。如很多电子产品如冰箱、洗衣机等,大都造型方中带圆,带来了视觉上的美感,让使用者的触觉和视觉更加舒适。
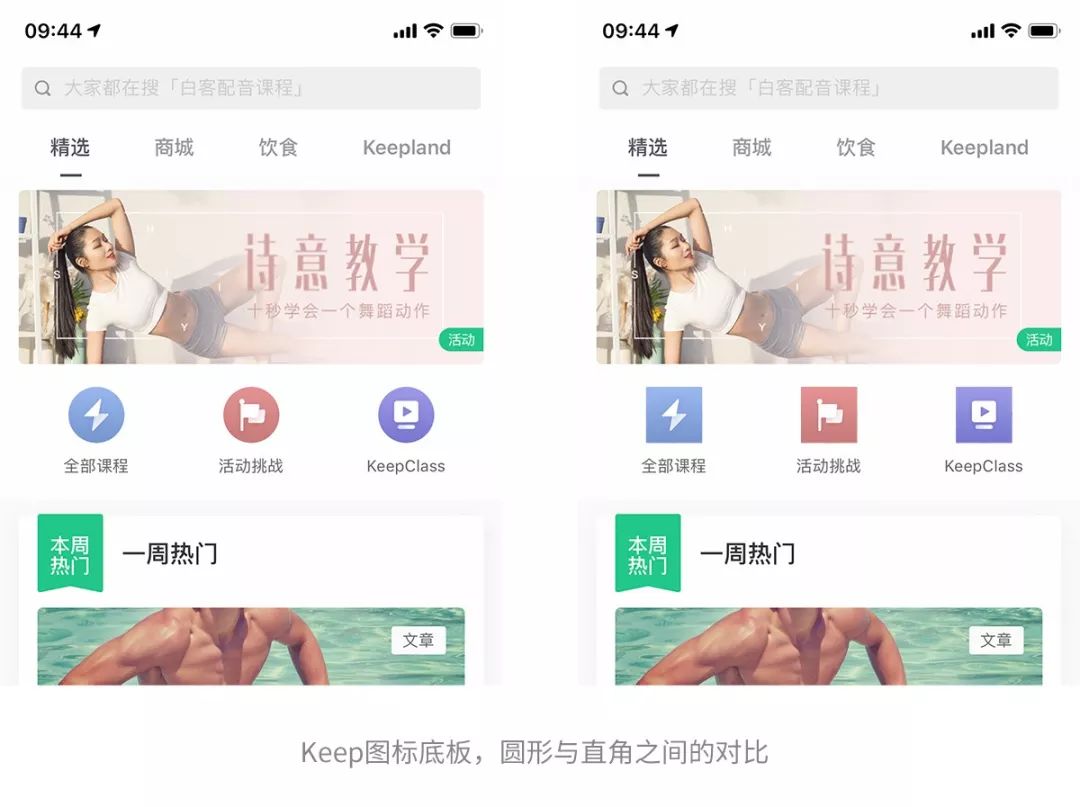
在UI设计中,圆角元素也得到了很广泛地运用。如下图,Keep图标用了圆形底板,看起来视觉上更加友好,圆角比直角更具有亲和力。

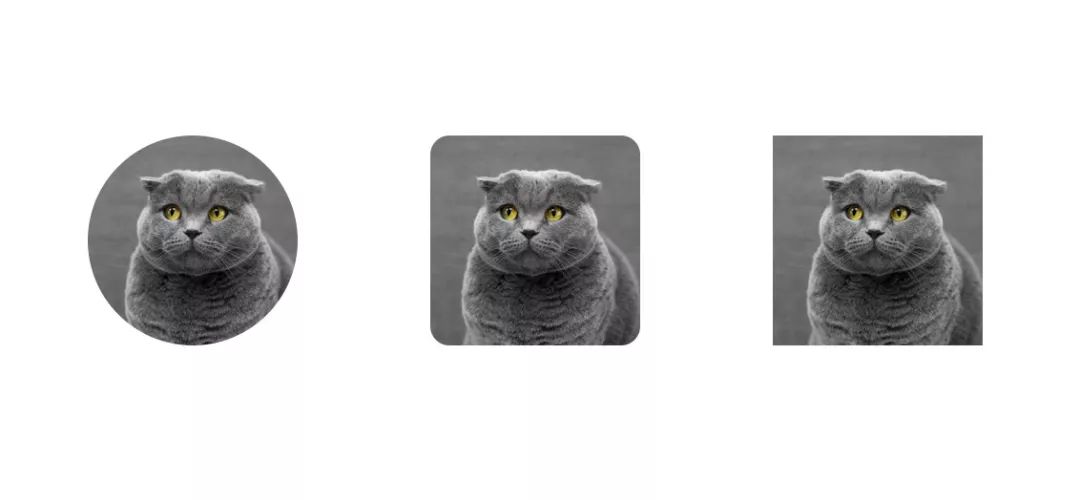
我们在设计用户头像的时候,会发现一个现象:头像大都是正圆形或者圆角矩形,直角形式的头像几乎很少见,这大概是因为圆角形态视觉上更加舒适。

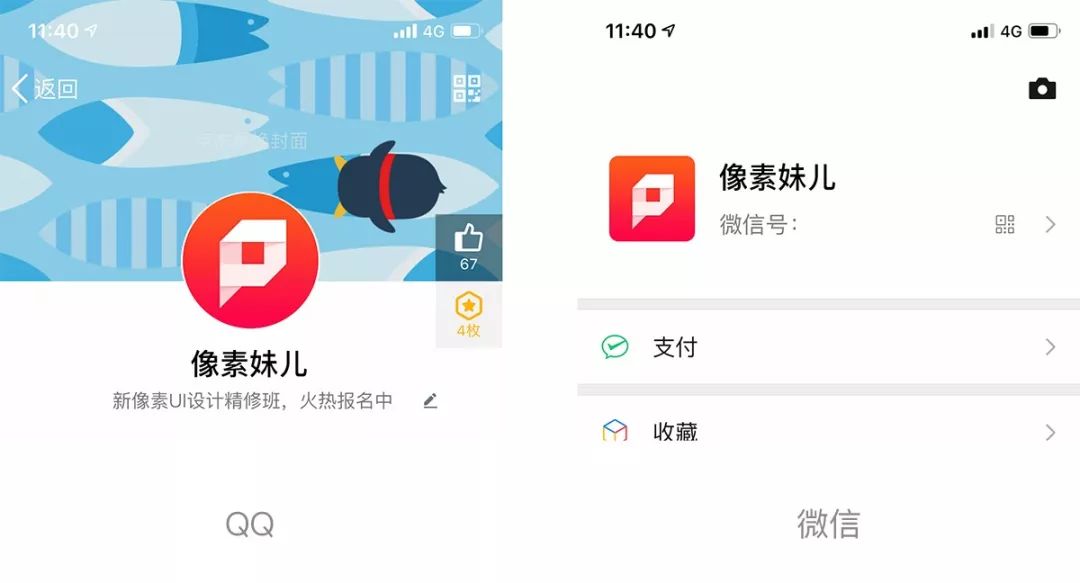
很多人比较好奇,QQ与微信都是腾讯系的产品,为什么QQ头像是圆的,而微信设计成了圆角矩形。
对此,QQ设计师给出的解释是:1、人的头像接近圆形,QQ将头像设计成圆的能突出头像弱化背景,也是为了鼓励用户用真实自拍作为头像;2、QQ面向的用户群体大部分是年轻人,圆形头像更具有灵动和活力,另外与QQ的个性头像挂饰无缝对接,提高了用户对QQ的可玩性。
微信设计师则比较耿直,表示:照片本来就是方的,方的头像更符合用户的习惯。
其实这也是因为设计理念的不同,导致了风格的差异化,QQ设计师希望能提升辨识度与个性化,而微信设计师是为了忠于用户习惯。

圆角设计引导用户视线更流畅
圆角设计能够流畅地引导用户的视线,过渡更加自然,让人有轻松的视觉和心理体验过程。
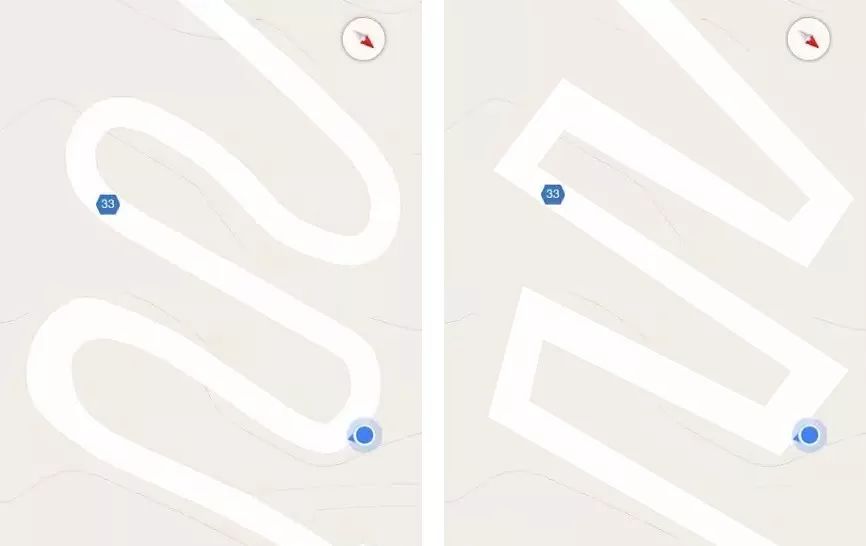
如下图,秋名山的“五连发卡弯”,圆角能引导我们的视线平滑且连续地过渡,而锐角会让我们在浏览到路径改变方向的时候,出现一种突兀的停止,视线过渡不自然。

圆角还有很多优势,但是任何一样东西都不应该被滥用,设计时选择圆角或者直角并没有什么对错,合理地运用才能让产品的细节变得更加丰富。
希望以后我们做设计的时候,不是因为竞品做了我们就照葫芦画瓢,也不是单凭感觉,而是要有理有据,能明白地告诉别人这么做的原因,这样才能让别人相信你的设计。


